
Content has always been the king. Site owners rely on high-quality content to rank their websites on search results. Good content is important to gather organic traffic to the site. Besides, the user experience also plays a major role in page ranking. It accounts for the technical part of SEO ranking.
Although user experience has its status, the role will increase many folds once Google’s new page ranking signal launches in 2021. This update talks in detail about the Core Web Vitals and related metrics. And all of this together will account for a page’s overall user experience.
This whitepaper talks about:
Core Web Vitals is an initiative by Google to offer signals that improve your website’s overall user experience. It not only helps to quantify the user experience but also enhances the opportunity for improvements if any.
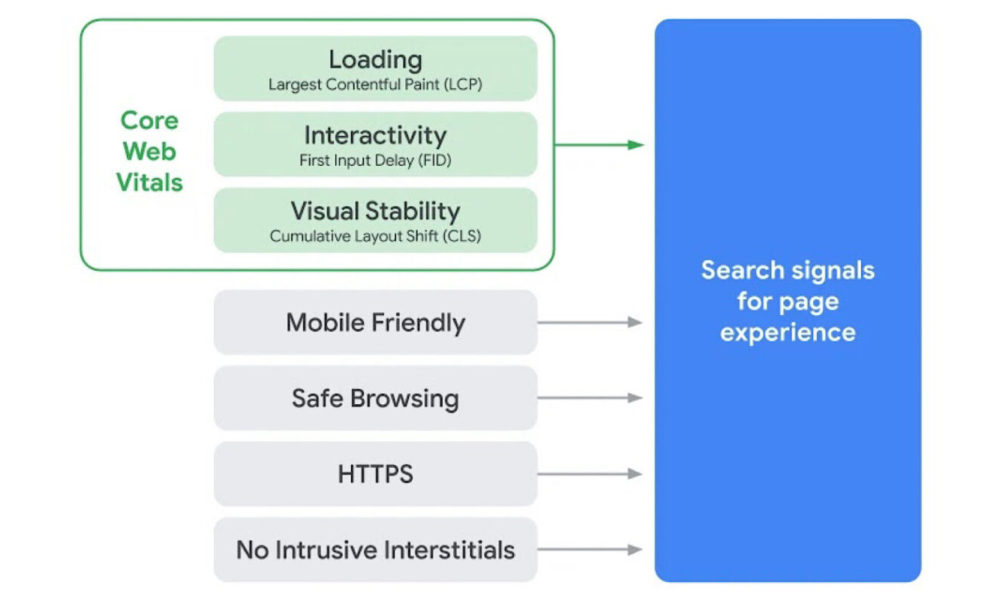
Google has come up with a new ranking signal that combines with the Core Web Vitals and existing user experience signals. Resulting in a bigger picture of the complete user experience of the website.
Core Web Vitals are a subset of web vitals that measure the performance of all webpages and offer results to the site owners. Every Core Web Vital offers a different trait of user experience. The Core Web Vitals 2020 was focusing on the following three main aspects of user experience and its metrics:
Here are the tools that Google offers to support Core Web Vitals and their metrics.
Chrome User Experience Report – This tool efficiently collects real-time user management data for each Core Web Vital. This data is useful to analyze the site performance without having to manually check the instrument analytics of all the web pages separately.
Although the Chrome user experience report offers a faster way of assessing site performance, it does not provide a detailed, per-page view that is necessary to accurately diagnose, monitor, and react to regressions.
PageSpeed Insights (PSI) – This tool measures the site’s performance on mobile as well as desktop devices and offers suggestions for improvements. PSI offers both lab and field data of a specific web page. The former one helps to resolve issues before the release, while the latter helps to look into performance after the release of the website. Google offers a facility wherein you can enter your web page URL and check if it meets the requirements of the Core Web Vitals.
Search Console – This tool determines the site’s performance based on the metrics LCP, FID, and CLS. Generally, the Core Web Vital report shows URL performance grouped by status, metric type, and the URL group. Google has added a Core Web Vitals report in the search console. Users can see how many web pages are “good” or “poor” and how many “need improvement”.
Each of the above-mentioned tools gathers the site’s performance based on the three metrics, LCP, FID, and CLS.
Web Vitals Javascript Library – It helps to measure all the Core Web Vitals in the fastest possible way. The web vitals Javascript library is a small, production-ready wrapper around the underlying web APIs that measures all the metrics accurately.
The Core Web Vitals keep changing every year based on on-site owners’ needs and users’ expectations. Although the Core Web Vitals are field metrics, they can also be tested in the lab before the site is open to the public. This helps to debug the issues during the development phase before the website goes live. Field testing helps to identify the user’s device capabilities, network conditions, and other real-time performance-related factors.
Core Web Vitals help to identify opportunities to improve the site’s performance. Once you have identified the improvement areas, now is the time to optimize the metrics.
Largest Contentful Paint (LCP) is a Core Web Vitals metric and measures the time it takes for the largest content element in the viewport to become visible. In short, it measures the loading performance of a web page.
The most common causes of poor LCP are:
One of the reasons for slow loading time is the amount of time it takes the browser to receive content from the server. If the server is fast, then automatically the loading time improves.
To resolve this issue, optimize your server. Improve the way your server handles your content. Use Time to First Byte (TTFB) to measure your server response times. You can improve your TTFB in several different ways mentioned below:
Scripts and stylesheets are both render-blocking resources that delay FCP, and eventually LCP. To resolve this matter, defer any non-critical JavaScript and CSS to speed up the loading of the main content of your web page.
Reduce CSS blocking time
The CSS blocking time can be reduced with the following:
For easier legibility, CSS files can contain characters such as spacing, indentation, or comments. These characters are all unnecessary for the browser and minifying these files will ensure that they get removed. Ultimately, reducing the amount of blocking CSS and improving LCP.
The Coverage tab in Chrome DevTools finds any unused CSS on your web page. To optimize, remove any unused CSS entirely or move it to another stylesheet if used on a separate page of your site.
Inlining important styles eliminate the need to invest time in fetching critical CSS. This eventually improves LCP. If you cannot manually add inline styles to your site, use a library to automate the process.
Although an increase in CSS or JavaScript-blocking time directly impacts the performance, the time it takes to load many other types of resources can also affect LCP.
Here are a few ways to ensure these files are loaded as fast as possible:
Client-side JavaScript logic is commonly used to render pages directly in the browser. Frameworks and libraries, like React, Angular, and Vue, have made it easier to build single-page applications. These applications are capable of handling different aspects of the web page completely on the client rather than on the server. This can impact the LCP especially if a large Javascript bundle is used.
In this case, users may not be able to interact with any content on the page unless the critical JavaScript has finished downloading and executing. Hence, while building a client-side rendering site, consider the following points.
First Input Delay measures the interactivity and responsiveness of a web page. It measures the time when a user is first able to interact with the content of the page. It is a field metric and hence cannot be measured in the lab environment. Real user interaction is required to measure the response delay.
It is seen that an improvement in Total Blocking Time (TBT) usually leads to improved FID. Here are some ways to optimize the FID of a web page.
This simply means to break down long-running code into smaller, asynchronous tasks. Long tasks can lead to an unresponsive user interface. Any piece of code that blocks the main thread for 50 ms or more can be characterized as a Long Task. Splitting up long tasks reduces FID.
Poor FID and TBT can be because of heavy execution times, inefficient chunking, or user interactions being blocked by large script executions. These factors can increase the page response time. Data fetching can impact FID. Minimizing data can impact the First Input Delay (FID). Additionally, third party script execution can keep the network busy and make the web page unresponsive. Avoiding third-party scripting can improve the web page response.
A blocked main thread can cause input delay. Using a web worker makes it possible to run Javascript in the background. This cuts down the main thread blocking time and improves FID.
Limiting the amount of Javascript on your web page eventually decreases the time that the browser needs to spend on executing the Javascript code. You can follow the below two ways to reduce the Javascript on your page.
Cumulative Layout Shift measures the visual stability of a web page. Layout shifts can be very disturbing to the readers. CLS is a core web vitals that measures the instability of layouts that don’t occur within 500ms of user input. Here are the common causes of poor CLS:
Web Vitals and Core Web Vitals are the best signals available to measure the site’s performance. Although the signals are not perfect in providing improvements, developers are making full use of them. With the Core Web Vitals, the metrics also play a major role. Any changes to these metrics tend to have a huge impact on the site’s performance.
Google’s upcoming update on Core Web Vitals 2021 focuses not only on the existing Core Web Vitals and metrics mentioned earlier but also some additional metrics such as:
Google intends to combine the Core Web Vitals with the existing user experience to form a new ranking signal that offers the overall experience of a given web page. The new ranking signal will make the interaction of users with the web more delightful. Additionally, it will enhance the overall experience of users with websites across mobile and desktop devices. This new ranking signal is supposed to be launched by May 2021.
The new ranking signal by Google will not only enhance user experience but will also help Google to rank the web pages. For instance, if a web page is providing a high-quality user experience, then it will be ranked higher on Google search results. Of course, the content will play an important role in page ranking too. However, if two pages offer the same high-quality content, then the ranking will be based on user experience.
Google has incorporated the metrics for users to check the performance of a particular web page. However, with its upcoming update on Core Web Vitals next year, this factor seems to be more interesting to the site owners. It will help the site owners to fix all technical limitations related to user experience. Site owners will be intimated at least 6 months before the release of the update.
In conclusion, the Core Web Vitals are essential for page ranking, just like good content. However, if two websites have similar content quality, then their page experience determines the page ranking. By combining Google’s Core Web Vitals with other user experience signals, Google is trying to help more site owners by enhancing the user performance of the websites. It is not easy to upgrade the page experience by offering rich content; however, content needs to be equally engaging.
According to experts, if you are a business owner, then you need not worry much about Google’s update. On the other hand, if you are a local service provider or an online retailer, then you must be extra cautious about the upcoming update on Google’s Core Web Vitals. Since your sales rely completely on your online presence, you must focus on user experience as well as the content. As per Google “A good page experience does not override having great, relevant content.”
Although we are not sure of the level of impact Google’s upcoming update will have on web page ranking signals, we are sure none of the site owners would want to risk their website traffic. Your site might be ranking on the top page without the presence of good content, still, that does not mean that it will continue to rank high after the update is launched.
We recommend you check the Core Web Vitals report of your website now. And, if the pages rank as “poor” or “need improvement”, then you immediately start to work on it. Google has deliberately given the facility of reports and metrics to website owners so that they can work on the shortcomings of the site and retain their SEO value. Therefore, make wise use of it.
Prolore is a holistic digital marketing SEO agency. We have skilled resources that work explicitly in areas like SEO, eCommerce, Cloud hosting, Social Media campaigning, and more. We offer varied marketing services that include
Get in touch with us now and avail a free SEO audit.